Creado: 2022-11-22T01:25:00.000-05:00
Autor: every
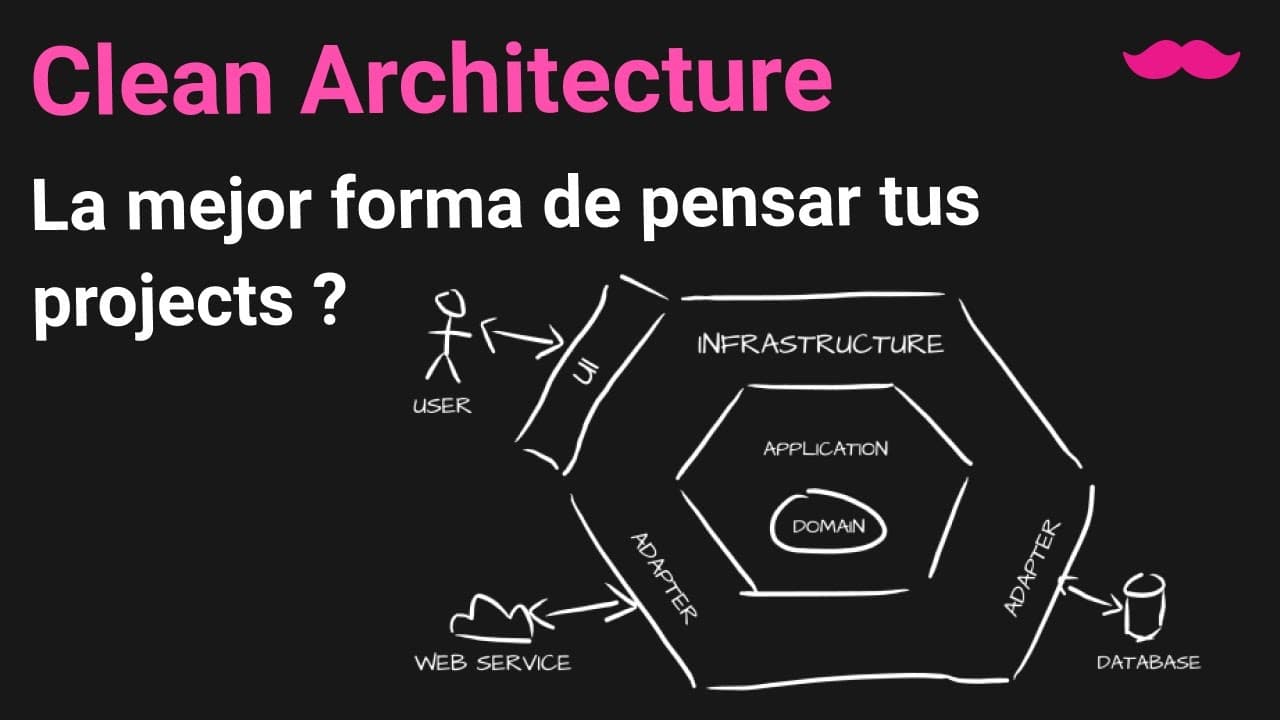
Hexagonal architecture in React.js
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eget tortor congue, porttitor lacus et, semper sapien. Vestibulum maximus massa sed elementum imperdiet. Vivamus tellus arcu, sagittis quis tellus non, condimentum lobortis nisi. Suspendisse tincidunt tempus turpis, ac volutpat lorem tincidunt id. Duis scelerisque pharetra lacus, vitae interdum elit commodo quis. Integer luctus ex massa, in aliquam ipsum hendrerit in. Donec et tincidunt diam. Sed et lorem sed arcu imperdiet pharetra. Quisque ut suscipit lectus. Suspendisse quis lacus ligula. Nulla et vehicula ligula, quis blandit est. Vivamus turpis velit, auctor nec tortor sed, suscipit ullamcorper mi. Donec nec suscipit eros. Pellentesque tristique tempus libero, in sollicitudin justo laoreet et. Praesent consectetur felis non massa sagittis maximus. Sed porta sem odio. Morbi consequat est lectus. Vivamus ac elit vulputate, dictum orci a, euismod tortor. Proin condimentum libero lectus, sit amet convallis nisl tristique ac. Praesent bibendum aliquam consequat. In ipsum elit, gravida a faucibus eu, pharetra eu lorem. Fusce aliquet lobortis dolor rhoncus bibendum. Fusce interdum sollicitudin facilisis. Phasellus eget accumsan odio. Proin eu lorem in libero consequat eleifend id in elit. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Phasellus tempor semper maximus. Nam facilisis nec nulla quis efficitur. In quam nisl, feugiat consequat malesuada ac, vestibulum ac enim. Cras gravida varius elit, sed feugiat metus consequat nec. Integer ultricies euismod faucibus. Etiam elementum ipsum diam, vel porta ex finibus vitae. Nunc et pellentesque neque. Nunc et eros ligula. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur fermentum condimentum urna non efficitur. Proin porttitor quis lacus id sollicitudin. Vivamus sapien dui, sollicitudin et ex varius, porttitor sollicitudin eros. Sed a fermentum felis. Nunc nec tincidunt lectus. Etiam dignissim diam ut laoreet sodales. In quis ante sagittis justo accumsan ullamcorper. Nulla at lobortis urna. Ut dignissim metus libero. Mauris a feugiat leo, vitae hendrerit leo. Nullam vestibulum fringilla felis a feugiat. Praesent ultrices luctus eleifend. Aenean purus ante, fringilla quis dictum sit amet, luctus eu enim. Cras ipsum sem, dictum at gravida sed, cursus eget orci. In hac habitasse platea dictumst. Maecenas consectetur ipsum lobortis augue laoreet semper. Pellentesque ut felis gravida, finibus sapien sed, pretium turpis.
###### TESTING FINISHED #######
Hola, dev!!
(EXPERIMENTAL)
H¿ola, cómo vas ? Todo bien todo bonito ? Claro que si, mi gente
No olvides participar en el adventofcode.com
while (true) { keeCoding; }
Dia | Costo |
|---|---|
1 | 2 |
2 | 123 |
###### TESTING FINISHED #######